Wel Nonprofit
Building a responsive website to help users effortlessly manage and have easy access to donate and get involved.
Roles: User Research| Information Architecture| UX|UI design| Prototype| Testing
Tools: pen and paper | Sketch| InVision
The Challenge
WEL is a small nonprofit organization, based in Atlanta, GA whose main focus is on building a school for kids in a remote area of Adulala, Ethiopia. WEL is interested in telling their story by rebuilding its current responsive website and rebranding its logo. Currently, the website serves but would like to improve the look of their visual design and its usability. They want a responsive website that is user friendly.
The Solution
A user research UX/UI, Visual Design, and based on the mission and value of WEL design a logo that fits with the new brand. Finally, create a prototype to show the functioning nonprofit organization website that provides pathways for people to get involved in donating.
EMPATHIZE
Market Research |Competitive Analysis |1:1 Interviews
Research Findings
Market Research
To understand the industry of NGO better I started off by doing online research including statics, demographics, and motives
Charity Statistics
67% of nonprofits across the globe are set up to accept donations on their website 34% of nonprofits have paid for advertising on social media. One nonprofit used online channels to surpass their year-end fundraising goals. Now, more than ever, nonprofits are turning to online platforms as an inexpensive and effective way to reach a broader audience. 31% of donors worldwide give to NGOs, NPOs & charities located outside of their country of residence.41% give in response to natural disasters. Giving to Education charities was up 6.2% to $58.9 billion (14% of all donations).
General Charitable Giving Statistics
30% of annual giving occurs in December.
10% of annual giving occurs in the last 3 days of the year.
77% believe everyone can make a difference by supporting causes. 4.5 is the average number of charities each person supports.
64% of donations are made by women. 69% of the population gives.
Charitable Giving Demographics
30% of donors aged 75+ say they have given online in the last 12 months and on average give 25% more frequently than younger generations.
49% of Baby Boomer donors are enrolled in a monthly giving program of those 21% give through Facebook fundraising tools. Answer voice calls, check email regularly, use text messaging and social media.
56% of Gen Xers attend fundraising events. Greatest gen. most likely to give through direct mail campaigns and donate physical goods.
88% of the Greatest gen. gives to charity, donating an annual average of $1,367 across 6.2 organizations.
73% of companies prefer to have deeper partnerships with a smaller number 85% of companies in the US have a formal domestic corporate giving program in place vs. only 45% with a formal international program.
Competitive Analysis
I did competitive analysis research to see how other organizations run their business. What makes them different, and why they are successful. The research gave information on why some nonprofit organizations have better support (donor) than others.
Primary Research
1:1 Interview
Based on the research I came up with interviews that could help the organization. I prepared case study questions and reached out via email, phone, zoom, text, and interviewed users who have experience or are involved with charity/nonprofit organizations. Though it took a long time to respond than I anticipated, they all responded. View Interview
DEFINE
Personas | Empathy Maps |POV + HMW
Personas
I synthesized the information I gathered that represents the ideal targeted users, their needs, goals, and pain point to created user personas which helped me identify users' similarities and have a better understanding of my findings.


EMPATY MAP
I looked over the personals, thought about their decision making in their day to day life choices and motivation, and created an empathy map for each.


POV+HMW
Based on the primary research I came up with a Point of view statement for our users this will help to create HOW MIGHT WE questions to identify users' problems and help brainstorm for a possible solution.View Table.
IDEATE
Feature Roadmap | Sitemap | Task Flow| User Flow
Feature Roadmap
I looked over the interview questions, persona, and empathy map to create a roadmap.
Sitemap
I then visited another NGO site to understand their layout and created a sitemap that will represent the information architecture.
Task Flow
After finishing the sitemap, I created a task flow where users likely will have common flows and how they view the site
User Flow
The user flow helped me see different ways a user can interact with the site and process of user’s decision making which will help me identify and focus on my design process.
DESIGN
Mid-Fi wireframes | Logo | Branding| Style Tile| Hi-Fi Design | UI Kit
Sketchs
I started out with the high-level ideas and sketched Mid- Fi wireframes and digitalize using Sketch, this helped me visualize the layouts and the flow of interaction with the different devices before moving forward.
Branding
I looked over WEL brand attributes to establish a clear visual communication of WEL branding and look at sites like Pinterest for inspiration. Then sketched what I thought would be a possible match for WEL logo. I decided to base my choice of color that represent the brand values (Trustworthy, Hope, enthusiastic, welcoming, enthusiastic).
Style Tile
I thought simple and easy to remember logo with a simple expression, I design the Stile tile considering a color palette that symbolized the brand Blue/orange giving it a hopeful, and trustworthy feel. I also used sans-serif font for the site to have an NGO agency feel.
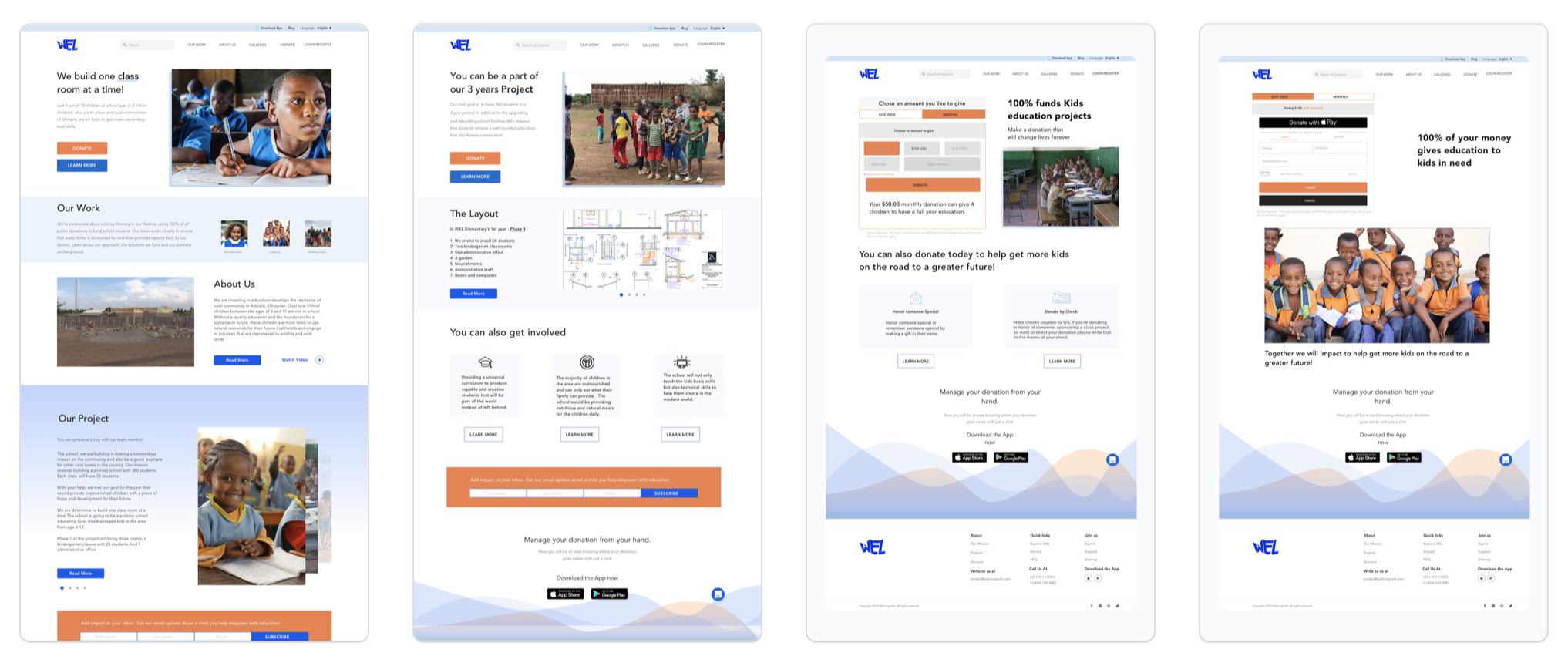
High Fidelity Design
I added what I thought is important for WEL to represent by applying the color palette, fonts, images, and icons to the wireframes and see the visual representation of the site then applied.
UI KIT
I organized and matched all of the individual elements from my prototype to create the UI KIT so that other designers, and developers know each element and its purpose.
TEST
Prototype | Usability Testing | Affinity Map
I Prototype to give a sense of what the user’s experience could be as a final product I had to prototype the high-fidelity wireframe to see the user’s interaction, and if any adjustment needed for the UI elements. I created using Marvel.
Prototype
Usability Test Findings
TEST OBJECTIVES
• Test websites, overall flow, functionality, design, navigation,
• Observe if there the flow, errors if any. Can users say it is an easy start to finish the process while navigating?
• Usability test, common error users make if any
TEST GOAL
• To identify common usability, the need for improvement in using WEL nonprofit website
• Observe user’s interaction and navigation to complete tasks
• Identify any pain points
• Collect feedback to improve overall customer use of the websites, functionality, usability, and design.
• How visible the DONATE buttons are for users.
PARTICIPANTS
I had a total of 4 participants, 3 Females and 2 males between the age of 24-60. I gave them 2 tasks to perform:
• Task.1. User clicks the “Donate”, option gives “one time/ monthly “. select one time and amount and donate.
• Task 2. Users click on the “what we do read through the page, click donate, select monthly. add info. Donate.
RESULTS
Overall all 5 users completed the test 100% of the usability for both tasks. One user was faster to finish both tasks than the rest of the participants. All the users found task 1 visibility of “donate” CTA easy and was able to go directly. Most of them wanted to click on the gallery page to see, but they ended up clicking homepage after a few tries. Even though all users didn’t finish at the same time range, they all ended up finishing the tasks.
• Test websites, overall flow, functionality, design, navigation,
• Observe if there the flow, errors if any. Can users say it is an easy start to finish the process while navigating?
• Usability test, common error users make if any
TEST GOAL
• To identify common usability, the need for improvement in using WEL nonprofit website
• Observe user’s interaction and navigation to complete tasks
• Identify any pain points
• Collect feedback to improve overall customer use of the websites, functionality, usability, and design.
• How visible the DONATE buttons are for users.
PARTICIPANTS
I had a total of 4 participants, 3 Female and 2 males between the age of 24-60. I gave them 2 tasks to perform:
• Task.1. User click the “Donate”, option give “one time/ monthly “. select one time and amount and donate.
• Task 2. User click on the “what we do read through page, click donate, select monthly. add info. Donate.
RESULTS
Overall all 5 users completed the test 100% of the usability for both tasks. One user was faster to finish both task than the rest of the participants. All the users found task 1 visibility of “donate” CTA easy and was able to go directly. Most of them wanted to click on gallery page to see, but they ended up clicking homepage after a few tries. Even though all users didn’t finish at the same time range, they all ended up finishing the tasks.
Affinity Map
I created an affinity map to better understand my observation and visualize my findings from usability tests, following users’ feedbacks helped me to identity arrays in a way that will support my recommendation in decision making.
Final Prototype


Conclusion
One of the reasons that interested me in taking this project was to see how I can help using my UX UI experience for a small non-profit organization in telling their story. Doing so I was overwhelmed by how huge non-profit organization is and how each has its own approach to get to their goals. The research helped me to know what to focus on in defining the problems, what to prioritize to fulfill my client's needs.
Thank you for reading





















