Remitly
As a Product designer of this project, I used the design thinking process to create an end-to-end fintech mobile application used internally to improve the money-transferring experience among Remitly customers.
Roles: User Research| Information Architecture| product design| Prototype| Testing
Tools: | Figma | Miro
The Challenge
The current Remitly customers need a quick way to know or get confirmation on the money they send to their loved ones with accurate account numbers, which results in frustrating customers money sending transaction experience. Which also led to delaying the money-receiving process.
My tasks included:
1. Can we add features to the existing design of internal apps (ios) by using existing technology to create an attribute that allows current and potential new users to have a satisfying experience?
The Solution
Using insights from research, a mobile app with an added feature allows customers to browse their money transactions quickly through their app. Users will be able to shorten the sending and receiving of money without an error which leads to delaying the sending process using their smartphones or tablets.
EMPATHIZE
Research
Research Findings
I started off by talking to PM to learn about the project. The goal was to add a new feature allowing money recipients complete control of sending money and choosing the recipient's full account within the app, dashboard, or website. It needs to have an explicit user flow since this is a new feature we will be testing within the internal team, and we work with the legal team to ensure we follow all requirements.
Motivations
Convenience ( linked with bank)/location option
Ability to make a quick money sending option/getting invoice /transaction/recipient choses
Avoid overwhelming websites
Trustworthy product
Developments
Technology innovation-(quick accurate money sent option)
Live support chat, offers, FAQ
DEFINE
Personas | Empathy Maps
Empathy Maps
Based on the analysis and personas I collected from the research team, I thought about their decision-making in their day-to-day life choices and motivation; I created an empathy map to synthesize my findings. It efficiently observed patterns among my results, pulled insights, and identified user needs.
IDEATE
| Task Flow| User Flow
Task Flow
I produced a task flow diagram to better understand how users will navigate through the app performing specific tasks. This allowed me to think through the user's process and ensure all possible screens were designed to help the user complete the task.
DESIGN
Hi-Fi Design | prototype
High Fidelity Design
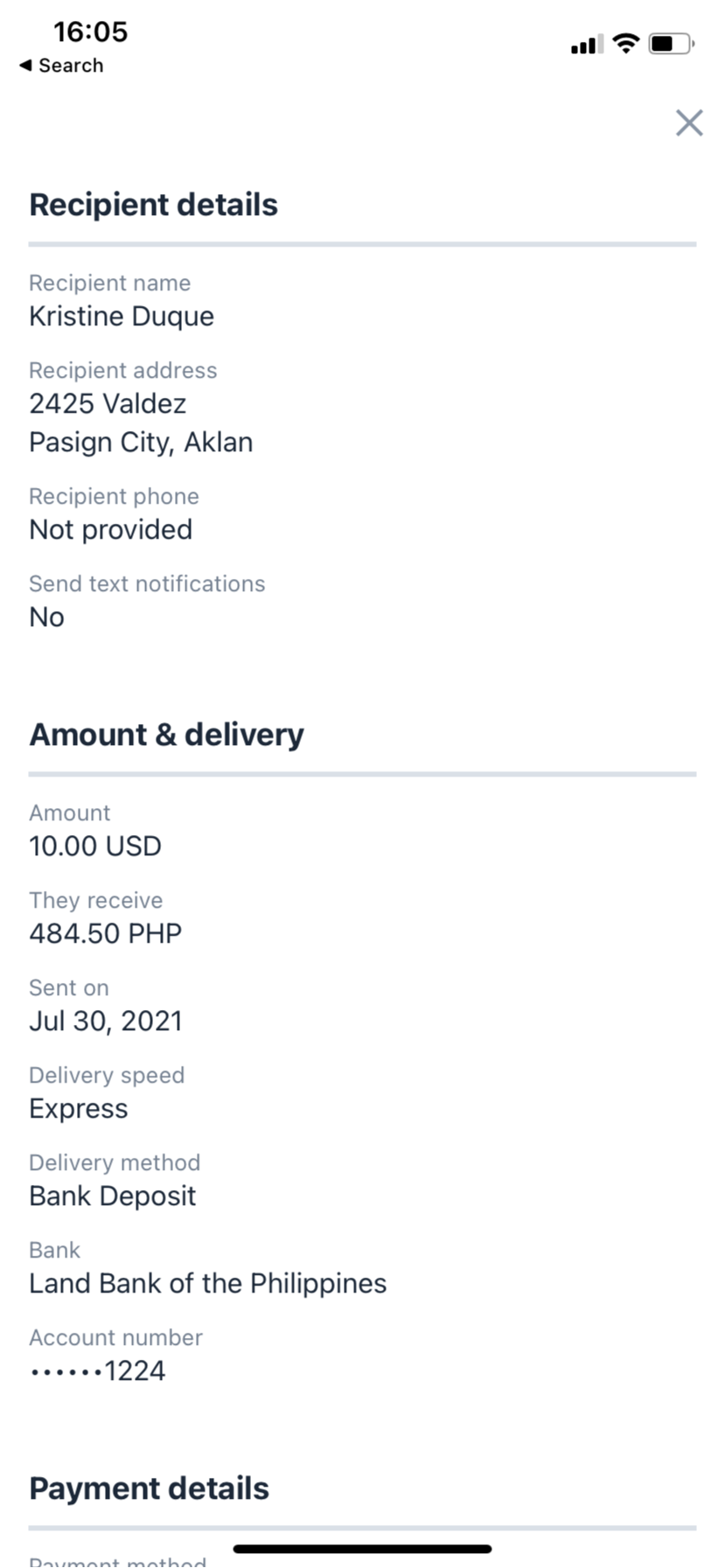
Using the existing Remitly wireframes, I transferred them into high-fidelity designs. I added a feature such as "recipient chose," "share recipes," and find a location for faster bank location option so that users to experience the seamless way to use money sending app between friends and family.
TEST
Prototype | Usability Testing | Affinity Map
I prototype to give a sense of the user's experience as a final product. I had to prototype the high-fidelity wireframe to see the user's interaction in our usability testing (internal team from India, Philippines, US, UK, and Mexico and present it to product owners and legal for final approval. With 3-4 iterations and waiting for the legal approver, I was able to add the location finder to finally organize and coordinated all of the individual elements from my prototype and proceeded to define the visual design for the app to make sure I had well-organized documentation and upload designs straight from Figma and add them our project design system folders and hand-off.
Prototype
Usability Test Findings
TEST OBJECTIVES and findings
This usability testing finding aimed to see how users interact with the prototype. Participants were given specific scenarios focusing on exploring the mobile app's navigation while interacting with critical newly added features, observing their experience in a quick sending and receiving money process, and adding their location to the appropriate bank they want to pick up their money from.
Affinity Map
Following users' feedback helped me to identify arrays in a way that will support my recommendation in decision-making. I created an affinity map of success, user patterns, and improvements needed to discuss with my design and dev team to understand my observation better and visualize my findings from the usability test. With excellent team support, I identified key insights and generated the top recommendations for the final design delivery.
Final Prototype
Conclusion
It was one of my favorite projects to work with, mainly because I was lucky enough to have an opportunity to work on the app I use in my everyday personal life. I have identified opportunities for improvement and conducted deep dives on customer journeys, presenting findings and solutions to potential blockers. This project also allowed me to explore new initiatives and work closely with multiple teams throughout all international team members at Remitly and gave me a better understanding of the business. Though working on end to end app with a fintech company had its challenge, as a designer, I learned that adding a feature for an app business is a culmination of multiple small decisions and communication that has to happen while thinking of the users and being mindful of balancing what the users want but also consider how feasible the technical aspect of it as well as considering the current blueprint, mission and value of the business are essential.
Thank you for reading